It is really considered to be painful when it comes to design the website with the custom type faces. Web designers and developers are limited to use web safe fonts when specifying the type faces to make the site support in all OS platforms. Thanks to the modern web browsers, you can now use and embed the custom type faces in your website. There are many web font services out there that allow you to embed both commercial and free fonts. I’m going to cover Google web fonts in this post.
Google Web fonts
Google web fonts is a free service from Google that allows you to embed the fonts which are available in Google web fonts. To use google web fonts, please follow the steps.
Step 1
go to http://www.google.com/webfonts and click “start choosing fonts”.
Step 2
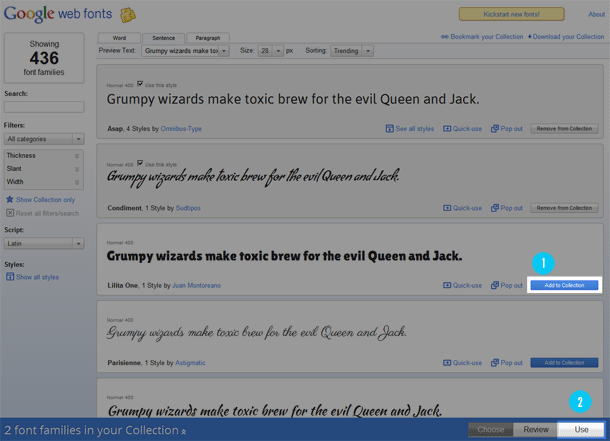
There are number of free fonts available in Google web fonts. You can filter by type faces, thickness, slant and width if you want. Select the fonts by clicking add to collection button. After you select the fonts, you can now click ‘use’. Using of too many font faces can slow down your site loading. Please use it wisely.

Step 3
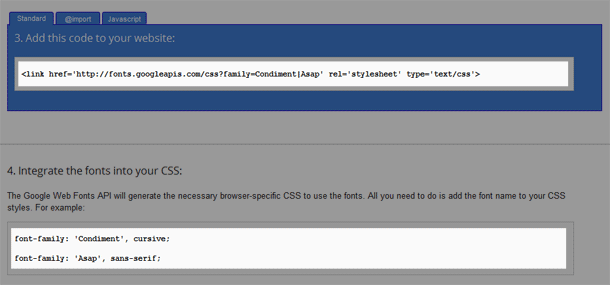
Select the html link tag code that you found in next page and insert the code before head tag element. In order to use the font, you must have to apply the font family in your css file.

Sample HTML
<html>
<head>
<title>Google Web Font testing</title>
<link href='http://fonts.googleapis.com/css?family=Condiment|Asap' rel='stylesheet' type='text/css'>
<style type="text/css">
h1 {
font-family: 'Condiment', cursive, serif;
}
</style>
</head>
<body>
<h1>This is the Title - Condiment</h1>
</body>
</html>


Comments
2 responses to “How to use Google Web Fonts”
nice post … bro :)
Thank you :)