Month: August 2012
-
Adding class in li under WordPress Navigation Menus
In WordPress, you can generate menus by using wp_nav_menu function. It will show the menus you set in admin. Here is the example of menus in html version. <ul id=”menu-header-menu” class=”menu”> <li class=”wordpress generated classes”> <a href=”#”>Menu Name</a> </li> <li class=”wordpress generated classes”> <a href=”#”>Menu has sub menu</a> <ul class=’sub-menu’> <li class=”wordpress generated classes”> <a href=”#”>sub…
-

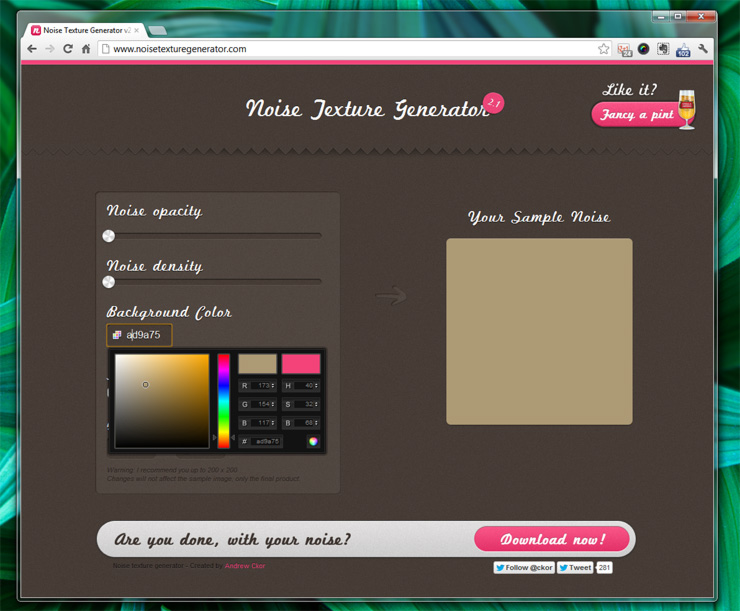
Noise Texture Generator
Tired of creating noise texture in Photoshop? You might want to take a look at this site. Noise Texture Generator lets you to select noise opacity, noise density and color to create noise texture background which you can use in your web site projects or design. It is simply slide and select the color. Once…
-
August 17, 2012
It’s been a while that I haven’t update my blog. I just updated my new theme and will update posts in coming days.