Month: February 2012
-

Tips for generating Fake Facebook Status
You have probably seen funny Facebook status messages with celebrities names or famous people. Yet, many of these are fake and you can have your own fake Facebook status messages too. One of my favorites is the Wall Machine, a online fake facebook generator let you create fake facebook status messages and it allows you…
-

Keeping the things you done with iDoneThis
iDoneThis keeps a calendar of your completed tasks. Everyday, iDoneThis email you with “What’d you get done today?” and you just create the new entry of things you have done by simply replying the email. You can set the time zone and time you want to receive the email from iDoneThis. You can see the…
-

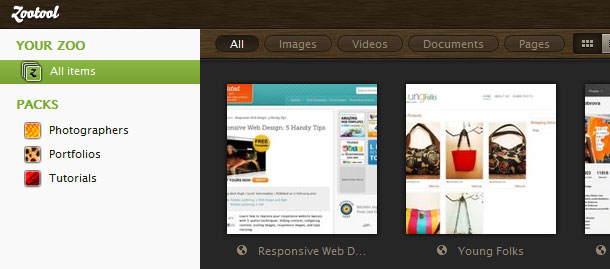
Zootool – Another Social Bookmarking
Zootool is another online bookmarking tools with social features. You can boomark the links, images, videos as private or public. Zootool automatically grabs snapshot of the url that you shared. You can create the packs in Zootool to organize your bookmarks simply by its drag and drop feature.
-

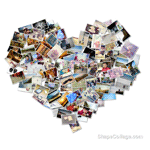
Create Collage Photos with Loupe
Loupe is an online photo collage tool that let you to import photos from your Facebook, Instagram, Twitter and Tumblr accounts and make collage photo for you with simple steps. First step is to import photos from your social networking accounts like Facebook and choose the photos from each album. Second step is to select…
-

How to prevent Chrome from downloading index files
I have been using Chrome as default browser for a while apart from using Firefox for web development. One thing I noticed is that Chrome downloads index files instead of displaying the page in some websites. There is a discussion on Chorme help forum shows that the problem is caused by Internet Download Manager (IDM).…
-

How to use Google Web Fonts
It is really considered to be painful when it comes to design the website with the custom type faces. Web designers and developers are limited to use web safe fonts when specifying the type faces to make the site support in all OS platforms. Thanks to the modern web browsers, you can now use and…
-

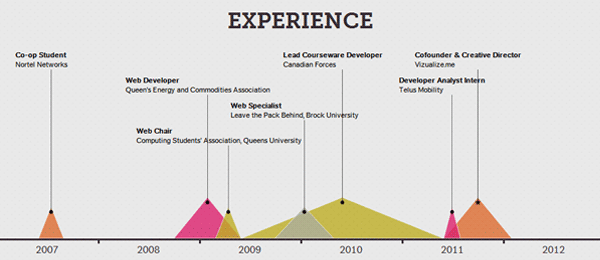
Vizualize.me – Online Resume Generator
Vizualize.me is an online too that help you create online resume with stunning infographic by connecting to your LinkedIn account. It also allows you to choose from number of infographic themes as well as specific color, fonts and background.