In this blog, I write about technology, create tutorials, and share tools that can help your digital life easier.
-

I bought D850 in November 2019 and Sony A7 III in November 2020 a year after Nikon D850. I have a lot of things to say about this camera from this blog. Before I do, below are the shots with my old Nikon D90 with natural light blocked with the…
-

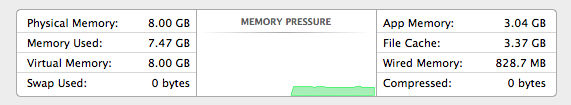
Free up memory in OSX Mavericks
Lately I’ve noticed that Mavericks OSX is consuming almost 8GB of memory which I have no idea why it used too much when I don’t have much app running. In order to free up the memory in OSX, you can try by typing purge or sudo purge in terminal in…
-

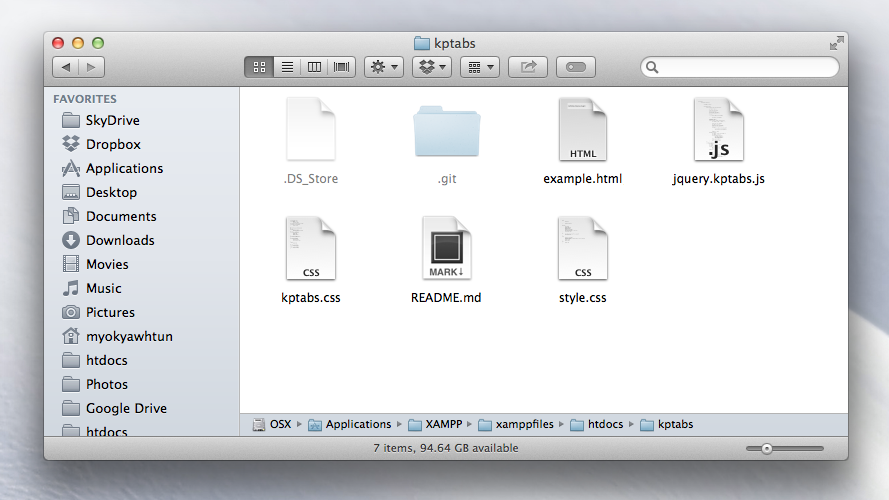
How to show hidden files in Mac Finder
This is the missing little feature in Mac that Apple doesn’t want to add it? In Windows, you can just check the show hidden files and folders in File and Folder options. In order to see hidden files and folders in Finder, open the Terminal from Applications->Utilities->Terminal. Type the following…
-
Keep it simple stay focus and keep shipping
Keep it simple. Stay focused and keep shipping Ray Chan, co-founder of 9GAG
-
Long time no post
It’s been more than a year I didn’t write or I don’t look back my blog. It was stupid to leave the blog that gave me extra income. I think it is time to organize my time to write a new post every week.
-
Adding class in li under WordPress Navigation Menus
In WordPress, you can generate menus by using wp_nav_menu function. It will show the menus you set in admin. Here is the example of menus in html version. <ul id=”menu-header-menu” class=”menu”> <li class=”wordpress generated classes”> <a href=”#”>Menu Name</a> </li> <li class=”wordpress generated classes”> <a href=”#”>Menu has sub menu</a> <ul class=’sub-menu’> <li…
-

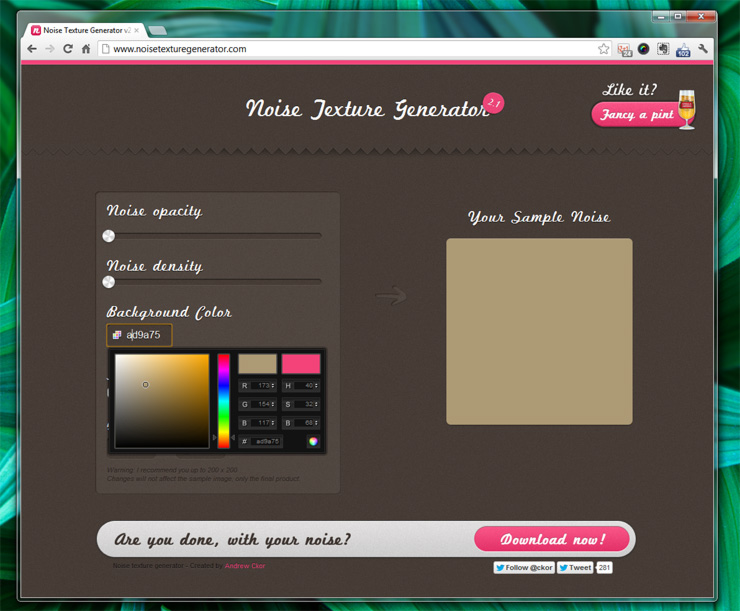
Noise Texture Generator
Tired of creating noise texture in Photoshop? You might want to take a look at this site. Noise Texture Generator lets you to select noise opacity, noise density and color to create noise texture background which you can use in your web site projects or design. It is simply slide…
-
August 17, 2012
It’s been a while that I haven’t update my blog. I just updated my new theme and will update posts in coming days.
-

Cubby – another awesome cloud storage
Cubby is another cloud storage and file sharing service just like Dropbox and Google Drive. It allows you to store and sync your data from your computer and mobile devices. With Cubby, you can specify the folders you want to sync across all your devices and share with your friends…
-

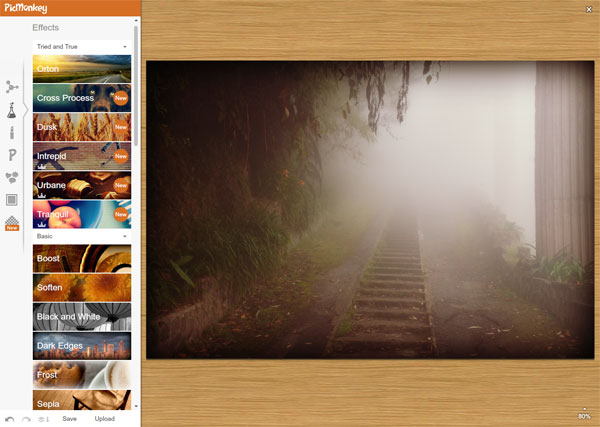
PicMonkey – yet another awesome photo editing tool
Editing photos with Photoshop will take sometimes but with PicMonkey, you can get some of the effects with few mouse clicks. PicMonkey is an online photo editing tools let you upload your photos and apply effects, add text, change/resize, and add frame with simple clicks. It doesn’t require login or…